Creating a blog post
Our last blog post was about how to start your own Aalto blog. But how do you post on it? Follow these instructions to create your first post!
To create a new blog post, you need to be logged in at Ourblogs.aalto.fi. Then, go to your blog's start page. There, you find the Create new post button on the right side. When you click it, a page with different fields appears. If you have created content at aalto.fi, you will find that this site is similar.

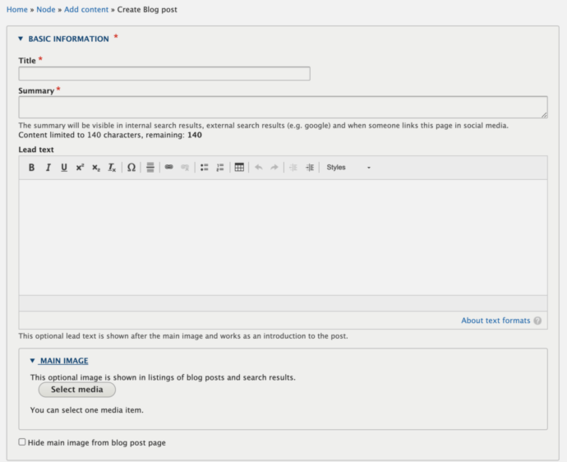
First, fill in the basic information of your post:
- The Title should be short and informative, but since this is a blog it can also be light and fun! Try to grab the reader's attention with the title.
- The Summary will show up on your blog's start page but not on the page itself and functions as an attention grabber.
- Similarly, Main images are shown as thumbnails when the post is showcased on other pages and in search results. However, you can choose to hide it from the page itself.
- The Lead text is vital for search engine optimisation and introduces readers to your content.
The lead text and main image are optional but still recommended.
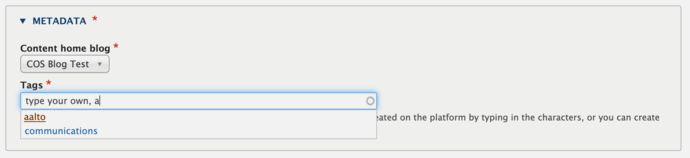
Then, add metadata to your post. First, the Content home blog should be your own. Second, add tags that fit your content. You can select existing tags from the dropdown or create your own by simply typing them into the Tags field. If you want to use more than one tag, separate them with commas.


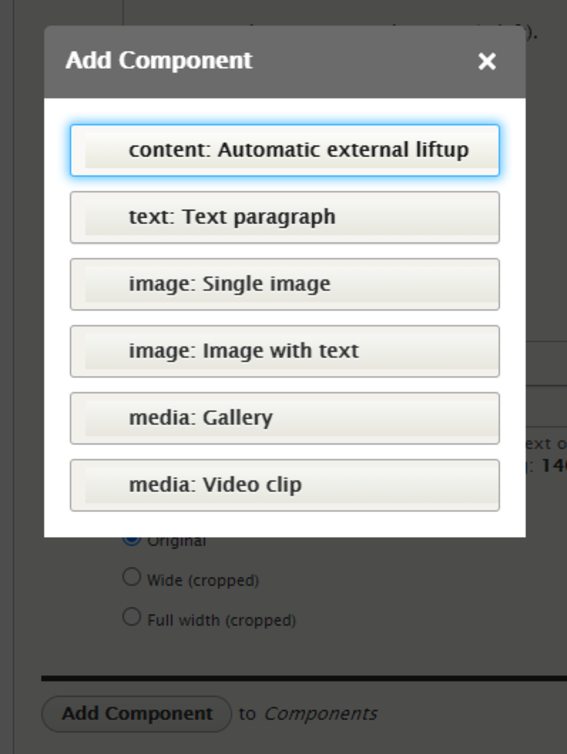
Finally, you can start adding components by clicking on Add components. At the moment, there are six components to choose from.
- Use the Automatic external liftup when you want to direct your reader to a page at aalto.fi, like the example below leading to an article with general writing guidelines.
- Text paragraph is a simple block of text.
- Single image showcases an image in one of three modes: Original, Wide or Full width. The first shows the full image uncropped, while the wide mode zooms in on the mid-part of the image. Full width enlarges the image to fit from edge to edge in the browser window.
- Image with text is the component utilised right here. You can choose if you want to show an image to the right or left side of the text. You can either show the full image (default) or let it be cropped to fit (adaptive).
- Gallery is a collection of media objects, such as images and videos that gets enlarged when the visitor clicks them.
- Use Video clip to show embedded or uploaded videos.
Play around with these components as much as you like! Your page is not visible to others until you save it and click the Publish button shown on the top right on the post itself.
General writing guidelines for articles in English | Aalto University
Find out how to write and edit English-language press releases and news — and how they differ in style, format and angle from texts written in Finnish.
Visit (www.aalto.fi)
Show other posts from this blog

Enabling comments on your blog post
Learn how to activate and moderate the comment section on a blog post
How to start your own Aalto blog
Easy instructions on how to get going with your own blog at ourblogs.aalto.fi
Blog images
Instructions for choosing blog images